
photo credit: camil tulcan via photopin cc
文字を読むときにフォントって非常に重要ですよね。読みやすさだけではなく、そのページのデザイン性を大きく左右すると思います。
しかし、Webサイトでは表示するフォントがPCなどにインストールされている必要があり、WindowsとMacでだいぶ見え方が変わってきます。その差をうめるのが「Webフォント」です。
Webフォントの利用方法については色々なサイトで掲載されていますので、ここでは別の路線で検証をしてみたいと思います。
Index
Webフォントの使い方
今回は「Google Fonts」で試してみました。
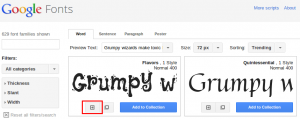
1. 気に入ったフォントがあったら「Quick-use」ボタンをクリック

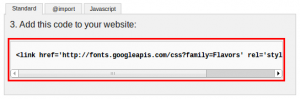
2. 表示されたタグをHTMLへ埋め込む
選択したタグに対するスクリプトが表示されるので、HTMLへ埋め込みます。

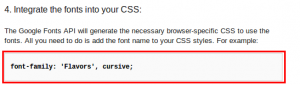
3. スタイルへfont-familyへ追記
選択したタグに対するタグをHTMLへ埋め込みます。

これでWebフォントがサイトで利用出きるようになります。
<html>
<head>
<link href='http://fonts.googleapis.com/css?family=Flavors' rel='stylesheet' typ
e='text/css'>
<style>
body {
font-size:30px;
font-family: 'Flavors', cursive;
}
</style>
</head>
<body>
abcdefghijklmnopqrstuvwxyz<br/>
ABCDEFGHIJKLMNOPQRSTUVWXYZ<br/>
0123456789</br>
</body>
</html>
httpsのサイトから上記のページを表示すると、Webフォントへのリンクがブロックされてしまいます。
その場合は以下のようにリンク先をhttpsに修正する必要があります。<link href=’https://fonts.googleapis.com/css?family=Flavors’ rel=’stylesheet’ typ
e=’text/css’>
Webフォントの読み込み速度
コードをみると分かるように、フォントの取得に外部へアクセスしています。
その関係からフォントには読み込む時間が影響します。
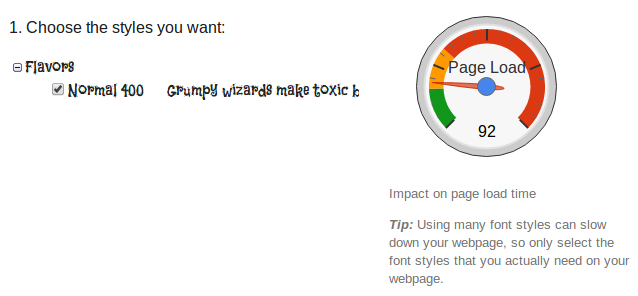
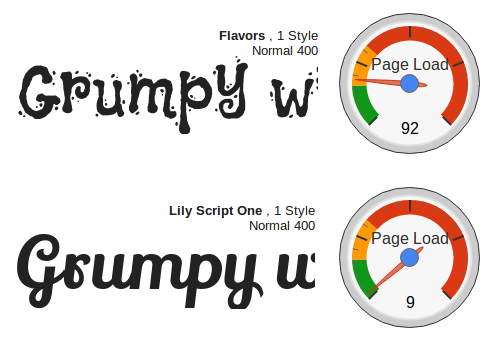
先ほどの「Google Fonts」では読み込む時間目安も表示されているので、フォントの選択じには参考にするとよいと思います。

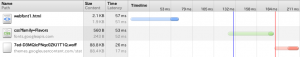
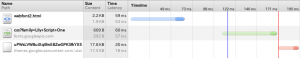
実際の計測値です。
※表示で使った文言は「Google Fonts」の「About」コンテンツです。
Webフォントあり・なしではページ表示完了までの時間は倍になることが分かります。
また、使用するフォントによってはCSSの読み込み自体には差はありませんが、WOFFファイルの読み込みが、先に掲載した読み込み時間のとおり、フォントごとに異なるようです。
Webフォントのオフラインで利用
Webフォントは外部にあるサーバからフォントをダウンロードして表示されます。
そのため、もちろん外部のサーバが停止している場合や、インターネットに接続されていない環境ではフォントが表示されません。
そのため「font-family」にはWebフォント以外に、ローカルフォントの定義も必要です。
font-family: ‘Flavors’, cursive;
Flavors – Webフォント
cursive – ローカル環境のフォント
まとめ
今まではローカルにあるフォントで画像を作成して表示する事が多かったです。
でもその場合では画像ファイルとなってしまい、SEO的には弱いサイトとなってしまいます。
今回掲載したWebフォントを利用することで、Webサイトの見た目が良くなるだけではなく、テキストによるSEO対策も対応出来ます。
しかし、Webフォントの以下の性質もしっかり理解することも必要ですね。
- 外部からのWebフォントの読み込みに時間がかかる事を心得ておく
- 外部のサーバが停止している場合はWebフォントが読み込めない事を心得ておく





この記事のトラックバック用URL