PC上でUser-Agentを切り替えてWebサイトのテストを行いますが、フォントが違ったり動きが微妙に違ってなかなか効率が上がらなく、どうにかリモートデバッグできないか調べてみました。
忘れないうちにChromeでのリモートデバッグ方法をメモ
Index
テスト環境
スマートフォン
OS : Android 4.1.1
Chrome : 31
パソコン
OS : lubuntu
Chrome : 26
JDK : 1.6
ADB : 1.0.26
リモートデバッグするパソコンにはJDKとADB(Android Debug Bridge)を事前にインストールする必要があります!
Google Develplersの記載
Google Developersを参考に設定を行っていましたが結果できませんでした。
【できなかった事】
説明では「On the mobile device, launch Chrome. Open Settings > Advanced > Developer Tools and check the Enable USB Web debugging option as shown here:」とあるがそもそも「Advanced」メニューがない!
隠しメニューじゃないかと思い色々調べたのですが見つけられませんでした・・・
で、結果的にできたのはADB起動時にオプションを指定するだけの方法で簡単にできました!
実際の実行手順
1.パソコンとスマートフォンをUSBケーブルで接続
2.スマートフォン側でUSBデバッグモードに設定
3.パソコン側で以下のコマンドを入力してADBを起動
※2行目、3行目はコマンド実行結果のメッセージです。
$ ./adb forward tcp:9222 localabstract:chrome_devtools_remote
* daemon not running. starting it now on port 5037 *
* daemon started successfully *
4.スマートフォン側のChromeでデバッグするWebサイトを表示
5.パソコン側のChromeへ以下のURLを入力
http://localhost:9222/
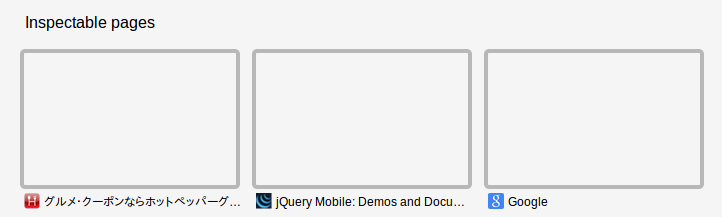
スマートフォン側と正しく接続されると以下の画面表示されます。

6.Inspectable Pagesから対象サイトを選択
これでパソコン側でデバッグコンソールが表示されるようになります。
まとめ
これ自分が作ったサイトのデバッグはもちろん、他のサイトの研究にも便利そうです!
Google Developersに記載されている方法では正しく動作しなかったのですが、これ以外にも色々記載があるので順次試してみたいと思います。
参考にしたサイト
ブラウザ上でデバッグ Chrome for Android向けの開発ツールがスゴイ!(http://matome.naver.jp/odai/2132866723861059501)




この記事のトラックバック用URL