CSSは概要は知っているものの、実際はコードをかけない初心者の自分です。
まずは初歩的なところから徐々に勉強を進めていきたいと思います。
divタグで領域を区切る
現在一般的なサイトはdivタグを利用して領域を区切っています。
昔はtableタグでしたが、コードが複雑になってしまう点でSEO的にも弱く、divタグでコードを書き、スタイルシートでデザインを反映するのが一般的なようです。
今回は以下のソースを中心に勉強してみます。
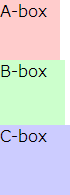
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" type="text/css" href="./sample.css" /> </head> <body> <div id="container"> <div id="abox">A-box</div> <div id="bbox">B-box<br/></div> <div id="cbox">C-box</div> </div> </body> </html>
body {
margin: 0;
padding: 0;
}
#abox {
width: 60px;
height: 60px;
background: #ffcccc;
}
#bbox {
width: 65px;
height: 65px;
background: #ccffcc;
}
#cbox {
width: 70px;
height: 70px;
background: #ccccff;
}
A-Boxへ「float:left」を追加
aboxのスタイルへ「float:left」を追記します。
#abox {
float: left;
width: 60px;
height: 60px;
background: #ffcccc;
}
B-BoxがA-Boxの裏に潜ってしまいました。(テキストはC-Boxの上にいます)
これを解除する場合は以下を記述します。
<div id="bbox" class="clear">B-box<br/></div>
.clear {
clear: both;
}
最初の表示に戻っているように見えますが、、、
A-Boxの下に潜り込んでいたB-Boxに対して解除指定をしたことで、通常の位置にB-BOxが表示されるようになりました。



この記事のトラックバック用URL